11/12th-11/18th: Quick Storyboard Breakdown
Posting a little early; this week I’m just going to show a quick break down of how I’m handling some of my storyboards.
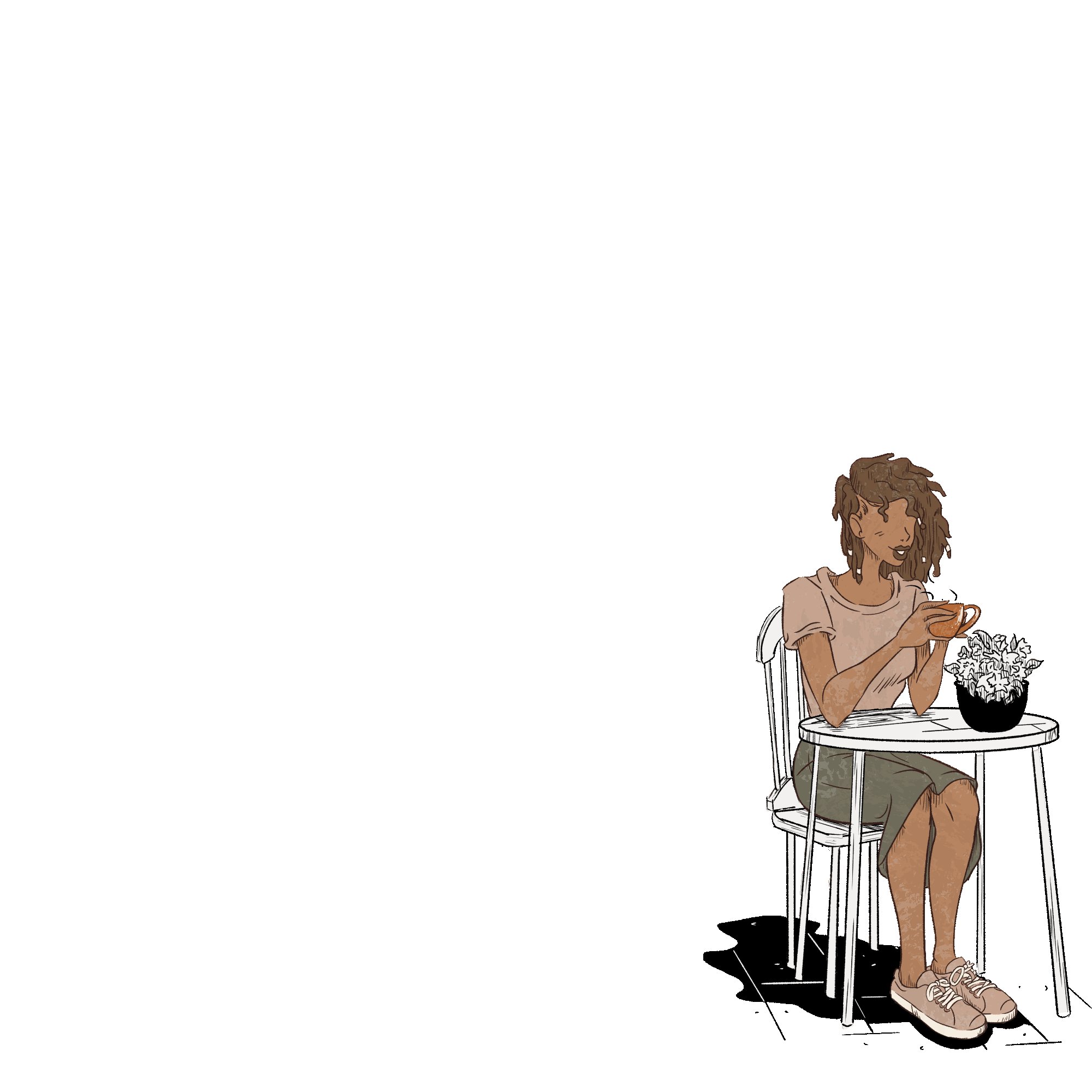
First is the initial sketch- simple, a few colors to help with differentiating, but there to help you get the feel of things. This is what I send initially to my client so they can see the ‘bones’ of the idea, and either okay/pass on it so I don’t put in too much work where I shouldn’t be.
Next, I place in a color test- very quick, very simple, just to get the general idea of what things are going to look like. The file I’m using as an example is a bit skimped on, but still shows my process.
Finally, I start to add in the details: additional colors, overlay textures, small details, etc. It looks like a huge leap, but it’s more-so a lot of smaller things building into a giant success! The file presently shown is planned to be my final background for a panning scene, but even with the initial okay from the client, there’s always a chance something could be changed; so I will have the back up files ready should that happen. :)
Next week, I’ll see if I can upload some example animations!